
EW Design Tutorials
Custom Fonts in Web Design
Custom web page fonts have been available to web designers for years by adding them to images. Otherwise you had to use web safe fonts in the web design. Examples are Verdana, Georgia, Arial, etc. These were the fonts that every computer is shipped with whether they were PC’s or Mac’s. In order for a designer to add a custom webpage font they had to have that font on their computer and put the font on the image by adding the font through Photoshop or some other image editor. That has changed recently with the advent of font kits. Now we can all have custom fonts. Not every one we want, but there is a large variety to choose from. Some render better than others on web pages.
I do not recommend using any of these as a replacement for all your text. But for balloon tips (information windows like my mouseover information tips on hyperlinks) they are fine. Stay with the web safe fonts like Verdana for your main paragraph text except where you may want to use something different to draw attention. Example:

I use fall back fonts in case of failure on any custom font, so your text will always show, it just may not be the custom font you wanted if a font link gets corrupted. See my article on web site maintenance and what I offer.
If you decide you want one of the web page fonts below incorporated into your site, let me know which one and I will send you an example of what the font looks like on the site in a real website setting and if there is a fee. If you decide this is what you want, tell me where you want it on your site and I will get it installed for you. Contact me if you need more information on custom fonts.
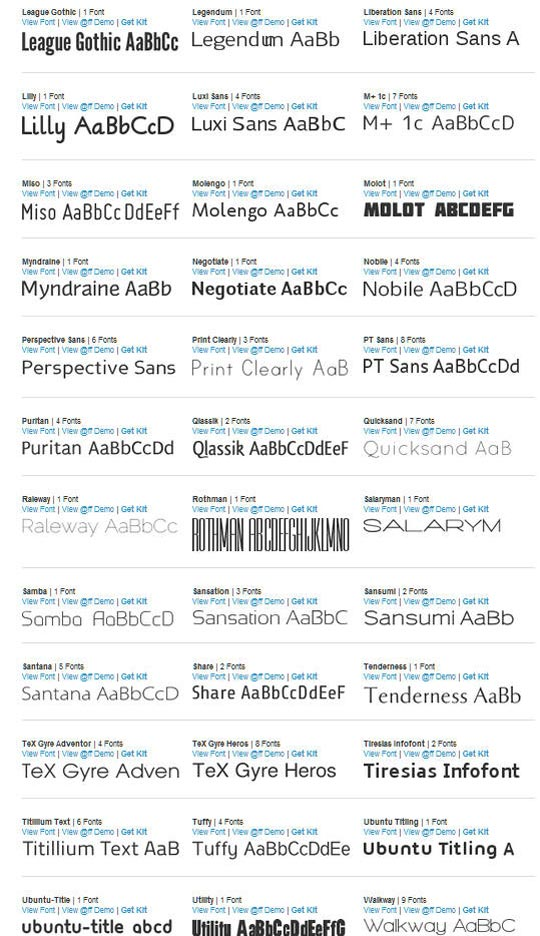
Below are some examples that I now offer as part of my web design:
**Note some are free for both personal and business sites and some might want a small fee to buy the use of their font. I will let you know if there is a fee before I use it. Most of them are free for all to use.**
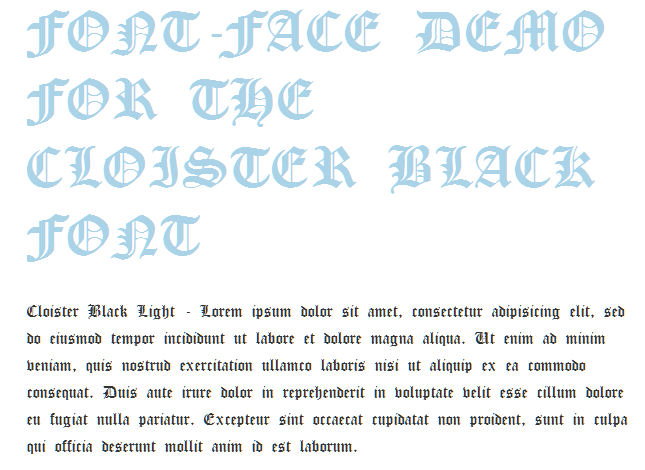
Cloister Black Light is a Blackletter font

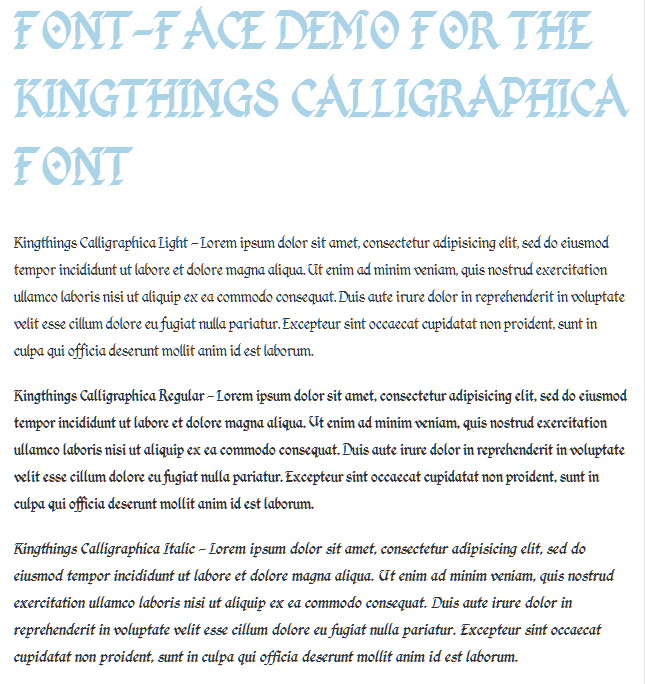
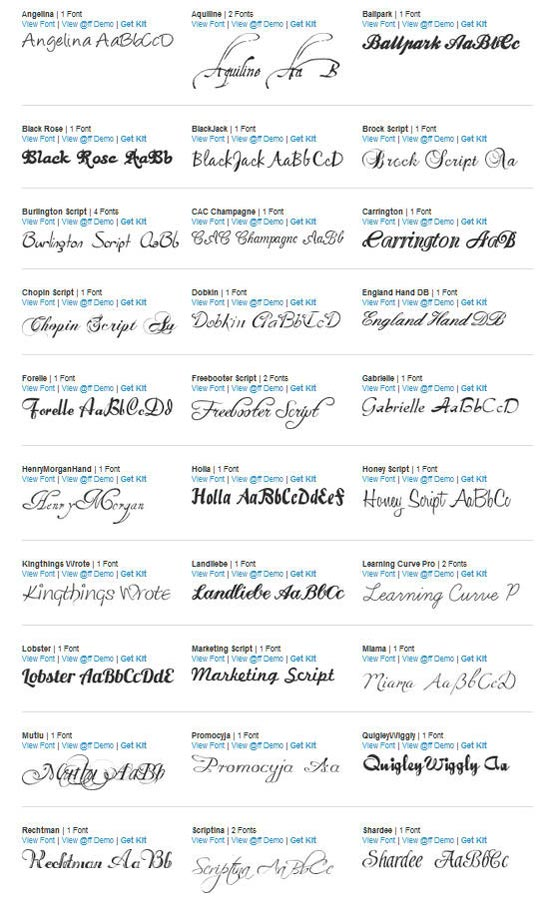
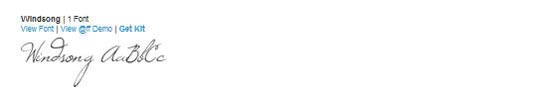
Kingsthings is a calligraphy font

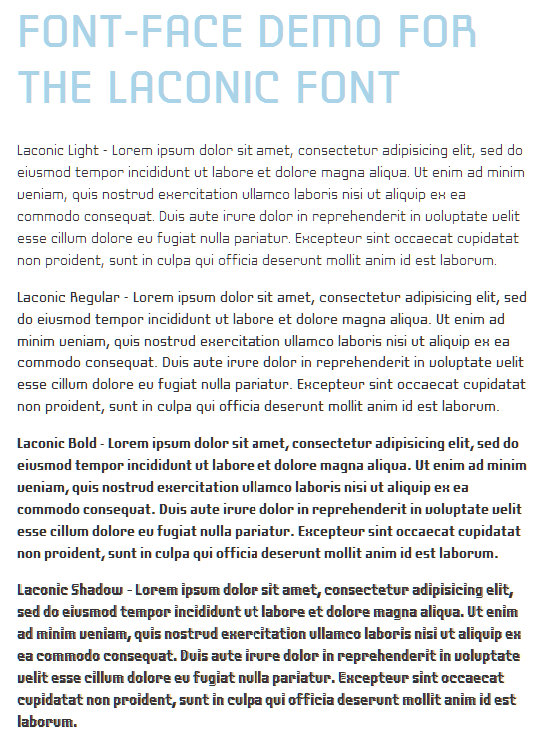
Laconic is a screen display font

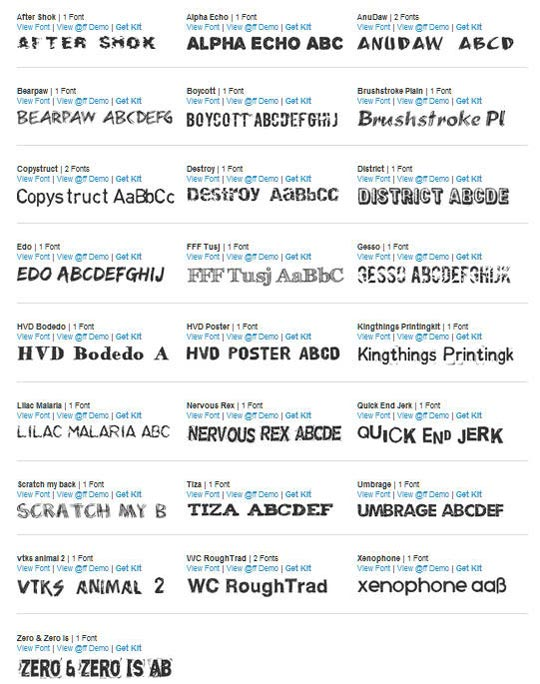
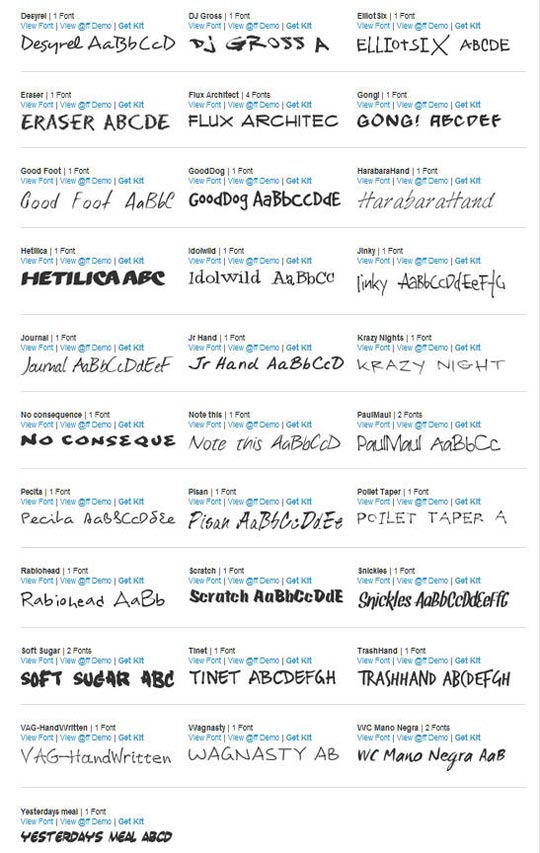
Grunge fonts are used for artistic sites mostly. If you see one you like I can send you an example. Here is a list of what is available.

Hand drawn fonts are just as varied but can be used in different areas. Example is the HarabaraHand font which I am using at the top for my business name and also in my navigation area. The mouseover font used to display extra information on my links is the JrHand font.

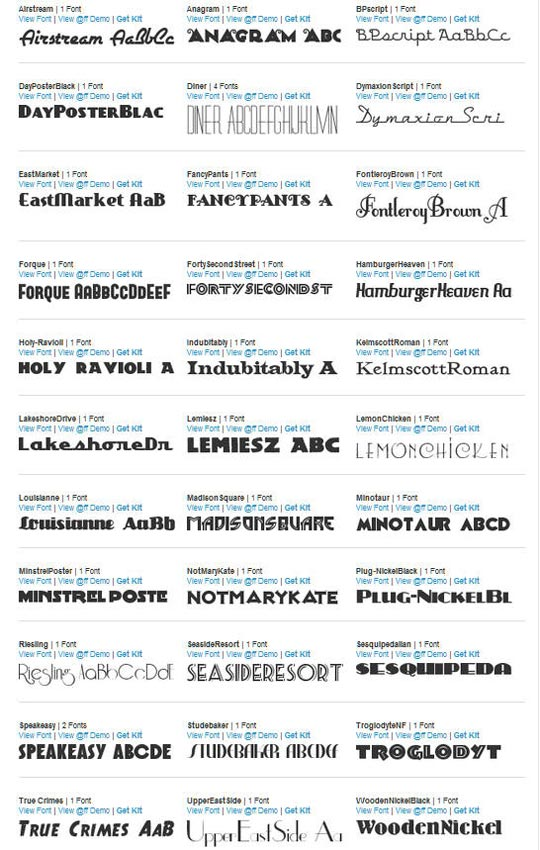
Retro fonts can be used on sites where a vintage type feel is wanted.

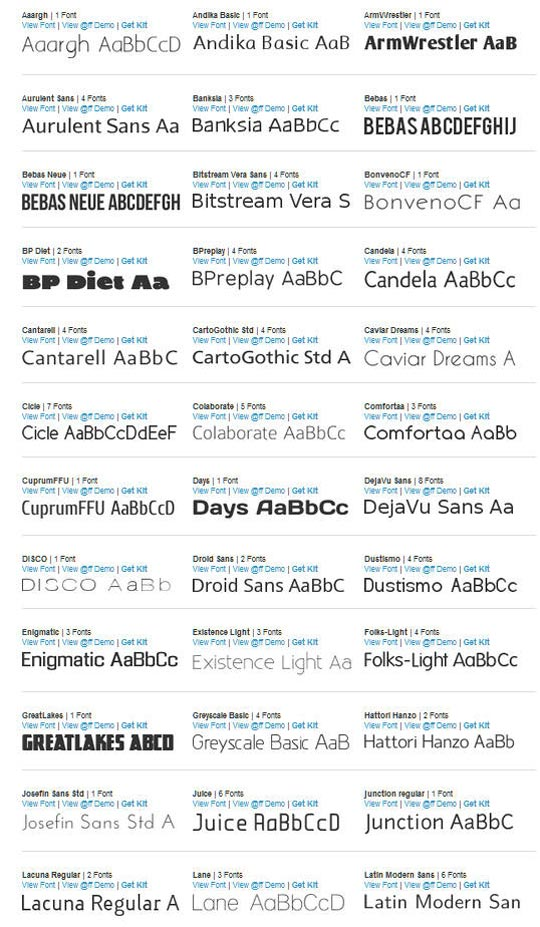
San Serif fonts are great for reading pages on the web.



Script fonts – Some look good in large fonts and some don’t. An antique site might have some script font. Pick some you like and I will get a sample to you.


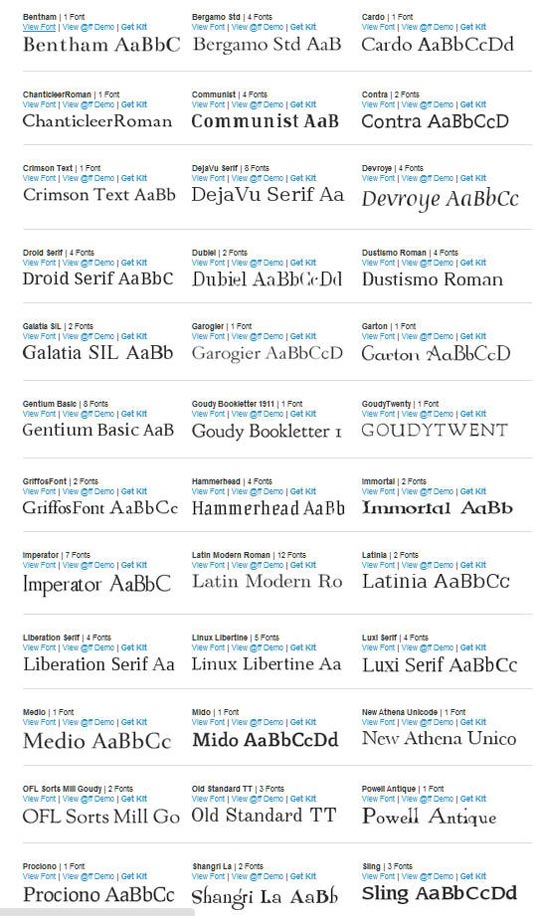
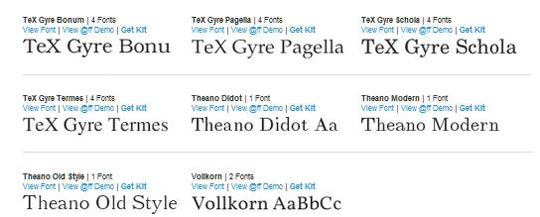
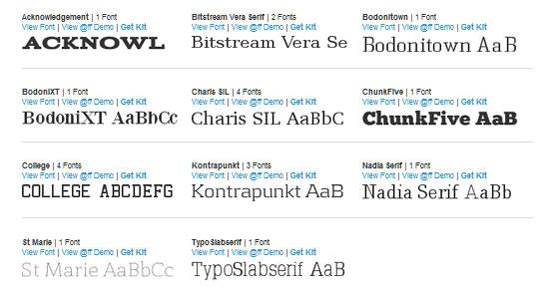
Serif fonts look good in headlines and logos where readability is better.


Slab Serif fonts are block style fonts

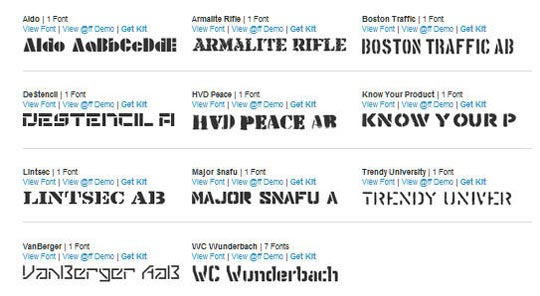
Stencil fonts – some look good in large fonts some do not.

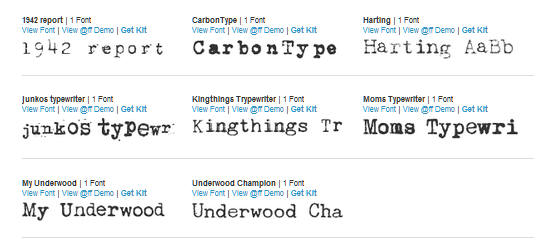
Typewriter fonts – used mostly for a vintage or antique website

Disclosure: Please read our privacy policy as it contain important information about using this site. Product Ads or endorsements are paid advertisements which help control costs.
Home | Expression Web Design Tutorials | Contact | Sitemap | Search